
WordPressのブロックエディタ「Gutenberg」を上手に使いこなす方法
WordPressでホームページを運営している方の中には、「ブロックエディタに興味はあるものの使いこなせないかもしれない」という形でクラシックエディタを使ってる方がいらっしゃいます。
もちろん、必ずしもクラシックエディタがダメということはありませんが、直感的にコンテンツ作成できるブロックエディタの良さを知った上で、どちらを選ぶか検討することをおすすめします。
今回はWordPressのブロックエディタ「Gutenberg」とは何か、Gutenbergを利用する前に知っておきたい基本用語、Gutenbergの基本的な使い方、そしてGutenbergで利用できるキーボードショートカットについてお話します。
Contents
WordPressのブロックエディタ「Gutenberg」とは何か

はじめにWordPressのブロックエディタ「Gutenberg」とは何か解説します。
そもそもブロックエディタとは
ブロックエディタとは、WordPressのアップデートに伴い新しくなった記事編集画面を意味します。ブロックという単位で見出しや段落、リストや画像を区切っていくスタイルであり、一つ一つのブロックがそれぞれに意味や機能を持って独立する形です。
ユーザーインターフェースも洗練されており、GoogleドキュメントやMicrosoftWordのような操作性を保ちながら、初めて使う人でも直感的に使えるようになっています。各種設定においても、わかりやすいアイコンの配置とともに見やすく分類されており、記事設定やブロックの設定もしやすく、HTMLやCSSのことがあまり分からなくても、文字装飾するのも簡単です。
また、必要な機能とアイコンが必要なタイミングで表示されることから、どのアイコンをクリックするのか、悩んだり、迷子になったりすることも少なくなっています。
クラシックエディタとの違い
クラシックエディタの場合はビジュアルリッチエディタとコードエディタという形で、切り替えながらコンテンツ制作を進める形でした。ブロックエディタでも行動を見ながら書き換えることはできますが、基本的には見た目そのままの形でコンテンツ制作を続けられるため、誰にでも扱いやすくなっています。
基本的にはクラシックエディタの場合も、Googleドキュメントやワードのような形でアイコンが配置されているので大きな違いは感じられないかもしれません。
一番の大きな違いはブロックという単位で、見出しや段落を移動できることです。クラシックエディタの場合は該当する部分をコピーしてペーストするという形でしたが、ブロックエディタはブロック単位で移動、複数選択も可能であるため直感的に文章の配置や構成をしやすくなっています。
ただし、冒頭でも話した通りにクラシックエディタが必ずしもダメということではありません。極端なことを言えばブロックエディタだからSEOに強いということでもないので、すぐに変更しなければならないと焦る必要はないでしょう。
Gutenbergの使い心地について
ブロックエディタであるGutenbergの使い心地については、クラシックエディタよりもコードを気にせずに執筆できることにあります。ビジュアルリッチエディタのように文字装飾をすれば見た目が変わるのは当然のこと、ブロックごとに文字装飾のためのタグが自動的に設定されているため、タグがごちゃごちゃになる事がありません。
クラシックエディタの場合は時折、コードエディターに切り替えてタグが間違っていないかチェックしていました。ブロックエディタでもHTMLコードやタグの編集はできますが、間違っているかチェックしに行くということはほぼありません。
ブロックごとに設定されているのが理由であり、ブロックという区切りがあることで、見やすく、編集しやすく、文章の作成や画像の背景に集中できるということです。
Gutenbergに切り替える際の学習コスト
ブロックエディタであるGutenbergに切り替える際の学習コストですが、個人差はあるもののアイコンを見ただけでほぼ何が実行できるかわかるため、早い人であればすぐに使いこなせる可能性が高いです。
その他の項目についてもアイキャッチ画像の設定のような記事単位の設定、ブロックの中の文字装飾、画像の挿入、リストの挿入、見出しの挿入などもわかりやすくなっているため、受け入れやすくなっています。
ただし、使い慣れたクラシックエディタの方が良いという固定観念がある場合は切り替える際の学習コストが多く必要となるかもしれません。
例えば古いワードやエクセルから切り替えるようなタイミングで、配置やアイコンの見た目が変わってしまうことで戸惑ったり、迷ったりしてしまったようなタイプですと慣れるまで時間がかかるということです。
Gutenbergに切り替えたくない場合はどうすべきか
ブロックエディタであるGutenbergに切り替えたくない場合、ご存知かもしれませんが新しいWordPressのバージョンでも、クラシックエディタのプラグインをインストールすることで使い続けることが可能です。
ただし、注意すべきなのがクラシックエディタを維持したいために、古いバージョンのWordPressのままにしておくことです。どんな脆弱性が残っているかわからないため、セキュリティリスクが増大してしまいます。
プラグインを入れれば新しいWordPressでもクラシックエディタを支えるということを理解し、WordPressのバージョンアップしないという選択肢は絶対に選ばないでください。
もし何らかの理由でWordPressのバージョンアップができないのであれば、専門家に相談してどうすべきか対応してもらいましょう。
Gutenbergを利用する前に知っておきたい基本用語

次にGutenbergを利用する前に知っておきたい基本用語について解説します。
ブロック・ブロックメニューバー
ブロックとはブロックエディタで編集する際の1つの単位といえます。
- 段落
- 画像
- 見出し
- ギャラリー
- リスト
- 引用
- コード
- テーブル
- ウィジェット
- 各種SNSの埋め込み
上記はブロックの一例ですが、利用したいブロックのタイプを選んで中身を入力していきます。クラシックエディタの場合、文章を入力してから該当する部分をマウスでドラッグして文字装飾や見出しを整えていくような流れです。ブロック単位ではないのでタグの位置を気にしながら編集していく必要があります。
ブロックエディタの場合は先にブロックを指定して中身を入れて行くやり方と、クラシックエディタと同様に文章を入力してから、ブロックのタイプを変更するというやり方があります。
タグを意識せずにブロック単位で見出しや段落を移動できるのが非常に便利であり、構成の順番を変えるのも簡単です。
ブロックメニューバーとはブロックのタイプを指定する時に使うメニューバーです。右上の公開ボタンの右側にあるアイコンをクリックするか、変更したいブロックをクリックするとホバーで表示されます。
ツールバー
ツールバーとは、主に文字装飾をする機能を指します。ブロックメニューバーと同じくブロックでクリックするか、文字列をドラッグすることで表示されます。
ブロック全体を指定して全てを太字にしたり、ドラッグで選択した部分のみを太字にしたり、色を変えたいなど、細かな文字装飾をしたいときに使います。
クラシックエディタの記事を作成する画面にあった装飾ボタンとほぼ同じ使い心地です。ブロックメニューバーとツールバーは編集画面の左上に固定することもできるので、選択するたびに表示されるのが気になる場合は、画面右上にある縦の・・・をクリックして設定を変更しましょう。
左上に配置されることで画面全体は見やすくなりますが、マウスでクリックする距離が少々遠くなります。ホバーで表示されるのはちょっと邪魔に感じるかもしれませんが、マウスでクリックされる距離が短いので好みに合わせて設定してください。
投稿のパネル
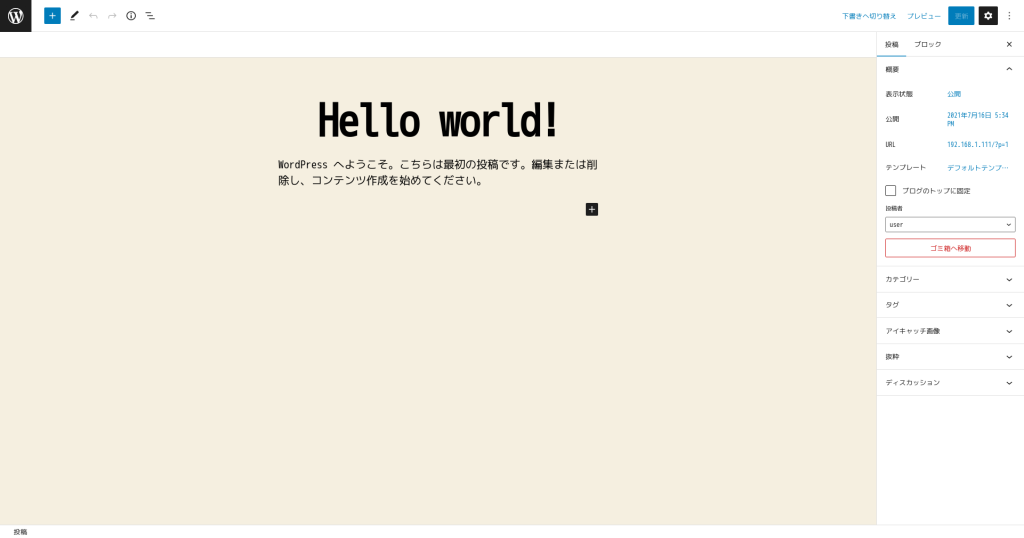
画面右上にある縦の・・・の左隣にあるボタンをクリックすると、「投稿」「ブロック」という表示が現れます。投稿の方のタブをクリックすると、記事全体の設定を変更するメニューが表示されます。
投稿のパネルでは表示状態、公開日時、URL、テンプレート、投稿者などの項目が変更できるようになっており、アイキャッチ画像、カテゴリー、タグなどもこのメニューで設定します。
記事を作成しているときは非表示にしておくことで、画面を広く使うことができます。ただし、設定を忘れてしまうことがあるので記事を作成する前にアイキャッチ画像などを設定しておくか、記事を作成した後に必ず開いて設定するという癖をつけましょう。
ブロックのパネル
ブロックのパネルは先ほどの投稿のタブの隣にあるブロックをクリックすると表示されます。
ブロックを選択した状態でブロックのパネルを開くと、何のブロックか表示されるとともに、ブロックごとに細かい指定ができるようになっています。
文字の色、文字の背景色、文字のサイズの他、追加CSSクラスの項目でブロックごとにデザインを変えることも可能です。
ブロックのパネルはブロックのスタイルによって設定が異なりますので、使い始める時にどのような設定があるのかチェックしておきましょう。
右上の設定ボタン
画面右上にある縦の・・・のボタンは、ツールバーを画面左上にまとめる設定、ひとつのブロックに集中できるスポットライトモードへの変更、フルスクリーンモードへの変更など編集時の設定ができるようになっています。
その他にもビジュアルエディターからコードエディターへの変更、再利用ブロックを管理、キーボードショートカットの表示などもこのボタンから操作できます。
画面右上にある縦の・・・のボタンをクリックした後に一番下に表示される設定をさらにクリックすると、公開に関連するオプション、そしてブロックエディターのインターフェースに関する外観の設定が表示されます。好みに合わせて細かく設定することで、さらに記事の作成がしやすくなるでしょう。
Gutenbergの基本的な使い方

次にGutenbergの基本的な使い方について解説します。
タイトルを設定し、改行しながら見出しを作っていく
ブロックエディタであるGutenbergの基本的な使い方ですが、好みは個人差がありますのであくまでこういうやり方もあるという形で見ていただければと思います。
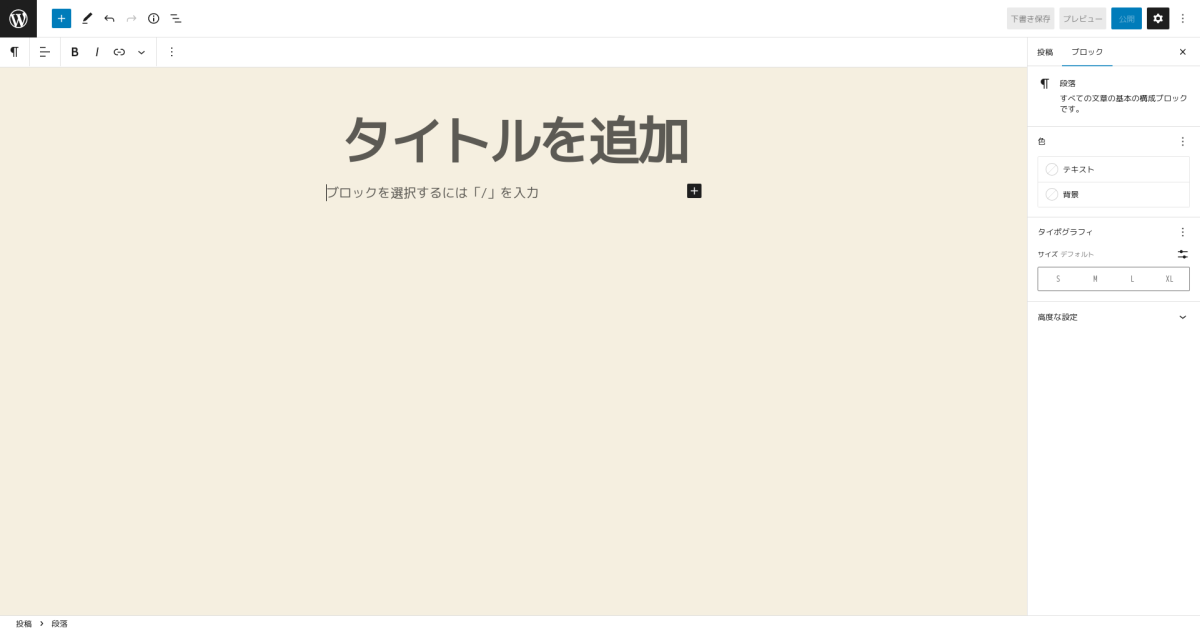
まずは空白の状態から始めて、一番上の行は自動的にタイトルになります。タイトルを入力した後、改行をして、中見出し(h2)を順々に入力して大まかな構成を作り上げます。次に中見出し(h2)ごとに小見出し(h3)となる見出しを付けていきます。
この時点ではブロックの変更をするのではなく、大まかにどのような構成を作ることに集中しましょう。重要なのは改行をしながら段落をどんどん増やしていくことです。
先に見出しだけを作って大まかな構成ができると、まとまりのある記事かどうか、必要な情報が揃っているか、キーワードとタイトルと方向性、そして見出しがしっかりと関連しているかチェックしやすくなります。
同時にどのような記事になるか先に把握しやすくなるため、慣れてくると「構成ができれば70%くらいはコンテンツ制作が終わった」と感じられるようになるでしょう。
中見出し、小見出しを設定していく
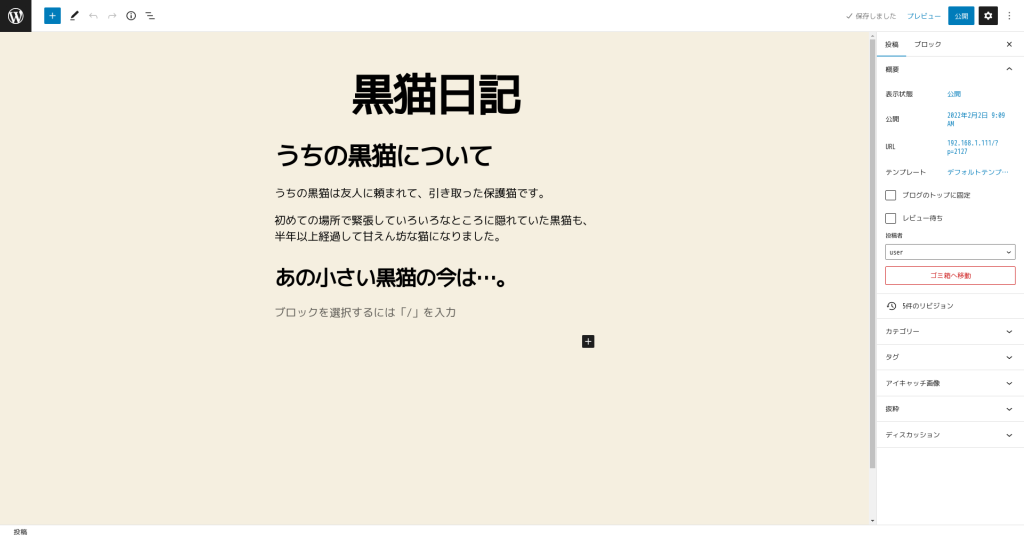
タイトルと見出しによる構成が出来上がったら、次は見出しにするブロック(初期値は段落)をすべて選択して、まずは見出しレベルを中見出し(h2)に設定します。次に中見出し(h2)に含まれるブロックを選択し、小見出し(h3)に変更します。以降、同じ作業を繰り返せば中見出し(h2)と小見出し(h3)の設定がスムーズに完了します。
クラシックエディタの場合は、見出しとなる部分を1行ずつ指定して見出しに変更する必要がありました。複数行を指定してしまうとすべてが一つのタグの中に含まれてしまうためです。ブロックエディタの場合は複数のブロックを選択して、一気に見出しに変更できるので圧倒的に楽です。
見出しを設定していく中で、それぞれの見出しの位置を変更したくなったら中見出しの中にある小見出しのブロックもまとめて選択して移動しても良いでしょう。
見出しごとの段落を執筆していく
見出しの設定を行ったら、次は見出しごとの段落を執筆していく段階に入ります。見出しの右端をクリックして改行をするか、マウスカーソルを見出しの真ん中の少し下に合わせると「+」が表示されるので、それをクリックして新しいブロックを増やします。
その都度ブロックを増やしてもいいですが、先に見出しごとブロック(初期値は段落)を改行で一気に増やしていったほうが、どこに文章を入力していくのかわかりやすいので非常にスムーズです。
空白のブロックがあるところはまだ執筆してないところ、見出しの下に文章が入っているものは執筆が終わったところというような形で区別がつきやすくなります。
段落に文章を入れ込んでいく段階で、見出しの位置を移動したくなった場合は、見出しと段落のブロックを選択して、ツールバーにある上向きと下向きの矢印を操作して、見出しと段落ごと移動できます。
見出しから段落の文章を作っていく段階で、見出しを変更して内容に盛り込みたくなる時もあります。中見出しとの兼ね合いを見ながら、別の中見出しに移動すべきではないかなど検討しながら編集していきましょう。
また、リスト形式で判りやすく説明したい箇所がある場合は、リストのブロックを入れる必要があります。要点をまとめたい部分などリストを使う場合は段落と段落の間に入れて設定していきましょう。
ちなみに一つの段落の中で改行したい場合は、シフトを押しながらenterを押すことで同じブロックの中に収まります。
画像や表、文字装飾を設定していく
見出しと段落の文章の入れ込みが終わったら、次は画像や表を追加していく段階に入ります。順番的には細かな文字装飾は後回しにしましょう。例えば、中見出し(h2)ごとに画像を設定する場合は、中見出し(h2)の下に新しいブロックを作り、画像を選択していきます。表などを入れ込みたい場合も同様であり、任意の場所に今日のブロックを入れ込んでいきましょう。
画像と表の入れ込みが終わったら、次は文字装飾していく段階に入ります。文字装飾については、多用しすぎると見にくくなってしまいますので、重要なところ、きちんと理解してほしいところなど要所を押さえて設定することが大切です。
リンクを設置したい場合もこのタイミングで作業すると良いかもしれません。一つ一つリンクの編集をしても良いですが、忘れてしまわないようにチェックしながら一度に進めたほうがいいからです。
その他、SNS再利用や活用したい場合は、このタイミングで埋め込みのブロックを使いながら追加していきましょう。
アイキャッチ画像、カテゴリー、タグを設定する
最後にアイキャッチ画像のチェック、カテゴリー、タグの設定を行いましょう。これらは一番最初に済ませておいても良い作業ですが、記事を公開する前に必ず再確認することを忘れてはなりません。
アイキャッチ画像はSNSなどの投稿時に自動的に表示される画像になっていることもあり、何も設定しないよりは画像があった方が目にとまりやすいからです。
カテゴリーやタグについては、SEOの観点からも必ず設定しておくべきと言えます。検索エンジンのクローラーがインデックスする際に、インデックスしやすくなることを覚えておきましょう。同時に検索結果においてカテゴリーなどが表示される可能性もあるため、なるべくならしっかりと設定しておく事をおすすめします。
Gutenbergで利用できるキーボードショートカット

次にGutenbergで利用できるキーボードショートカットについて解説します。
投稿全体の操作
・Shift+Alt+H
キーボードショートカットを表示する。
まずは上記のキーボードショートカットを表示する機能を覚えておきましょう。画面右上にある縦の・・・のボタンをクリックした後に表示されるメニューにもキーボードショートカットの項目がありますのでそちらをクリックしても構いません。
・Ctrl+Shift+Alt+M
ビジュアル/コードエディターを切り替える。
ビジュアルモードとコードエディターを行き来する方は上記のショートカットを覚えておきましょう。しっかりとタグをチェックしたい場合や細かな設定をしたい場合に非常に役立ちます。
・Ctrl+Shift+Alt+F
全画面モードを切り替える。
・Shift+Alt+O
ブロックリストビューを開く。
・Ctrl+Shift+,
設定サイドバーの表示/非表示を切り替える。
・Ctrl+`
・Shift+Alt+N
エディターの後の部分に移動する。
・Ctrl+Shift+`
・Shift+Alt+P
エディターの前の部分に移動する。
・Alt+F10
一番近くにあるツールバーに移動する。
上記のショートカットは投稿画面の表示や非表示、移動に関するショートカットです。マウス操作よりもキーボードによる操作が好きな方は覚えておくと移動が楽になりますし、見た目の切り替えなどもスムーズに行えるようになるでしょう。
・Ctrl+S
変更を保存する。
・Ctrl+Z
直前の変更を取り消す。
・Ctrl+Shift+Z
・Ctrl+Y
前回の取り消しをやり直す。
上記はWordPressで行った操作を保存、取り消し、やり直し、するショートカットです。WordやExcelを使っている方なら知っているショートカットかもしれません。
・Ctrl+A
選択ショートカット
入力中にすべてのテキストを選択する。すべてのブロックを選択するにはもう一度押す。
・escape
選択肢をクリアする。
上記はテキストやブロックを選択するショートカットと、選択したブロックをクリアするショートカットです。間違った範囲を指定した時などescapeを押せば選択が外れるので安全です。
投稿全体のショートカットについては、ボタンでも用意されているものがありますので、場合によってはマウス操作で場所を覚えたほうが早い可能性も高いです。自分の好みに合わせて、ショートカットを使うかボタンやメニューをクリックするか選びましょう。
ブロックごとの操作
ブロックエディタの醍醐味であるブロック操作のショートカットについても見ておきましょう.
・Ctrl+Shift+D
選択したブロックを複製する。
・Shift+Alt+Z
選択したブロックを削除する。
・Ctrl+Alt+T
選択したブロックの前に新しいブロックを挿入する。
・Ctrl+Alt+Y
選択したブロックの後に新しいブロックを挿入する。
・del
・backspace
選択を削除します。
・Ctrl+Shift+Alt+T
選択したブロックを上に移動する。
・Ctrl+Shift+Alt+Y
選択したブロックを下に移動する。
・/
新規段落の追加後、ブロックタイプを変更します。
ブロック操作に関するショートカットで注意したいのは、選択したブロックをdelやbackspaceで誤って削除してしまうことです。誤って削除してしまった場合、まずは落ち着いてCtrl+Zのショートカットを使いましょう。
また、ツールバーに「元に戻す」のボタンがありますので、場所を覚えておいて、誤ったら慌てずにクリックするということを覚えておくと安心です。
文字装飾やリンクに関するショートカット
・Ctrl+B
選択したテキストを太字にする。
・Ctrl+I
選択したテキストを斜体にする。
・Ctrl+K
選択したテキストをリンクに変換する。
・Ctrl+Shift+K
リンクを削除する。
・[[
投稿や固定ページへのリンクを挿入
・Ctrl+U
選択したテキストに下線を付ける。
・Shift+Alt+D
選択したテキストに取り消し線を追加する。
・Shift+Alt+X
選択したテキストをインラインコードにする。
上記が文字装飾やリンクにかするショートカットです。太字や下線などのショートカットを覚えておくと直感的に文字装飾が行えるようなので大変おすすめです。マウス操作でも問題もありませんが、慣れてくると作業が早くなりますし、キーボードに手を置いたまま作業できるようになります。
パソコン本来のショートカットも利用可能
WordPressのブロックエディタについては、コピーやペーストといったパソコン本来のショートカットも普通に使えます。注意点としては、ブロックを選択しており、ブロックを操作するショートカットと重複しているものがあることです。
文章の編集でショートカットを使っているつもりが、いつのまにかブロックを選択していて思いもよらない挙動になることもありますので、何が起こったかわからない時はすぐに「元に戻す」を押す癖をつけておきましょう。
パソコン本来のショートカットについては、文章をドラッグして選択した後、右クリックで操作する方がいらっしゃいます。もちろん、手順としては間違っていませんが、コントロールキーのショートカットのほうが早いですし、その他のショートカットと同様に両手をキーボードから話さなくて済むので疲労感に違いが出てきます。作業効率のアップとともに、疲れにくい作業の仕方を覚えるという意味でも、キーボード入力によるショートカットはどんどん覚えて、どんどん使っていきましょう。
慣れるまではボタンを利用して編集したほうが安心
先ほどはマウス操作でのショートカットはなるべく避けるべきといったような趣旨をお伝えしましたが、前向きにブロックエディタを使っていこうと考えているのであれば、最初はマウス操作でボタンを利用して編集した方が安心です。
どちらかといえばブロックの操作に慣れることに集中して、改行して新しいブロックをどんどん作りながら構成をまとめていくこと、構成ができたら順々に段落の文章を入れ込んでいくこと、この二つの流れをしっかりと覚えていけばコンテンツ制作のスピードは確実にアップします。
後はアイキャッチ画像を設定、コンテンツ内の画像配置、カテゴリーやタグの設定、そして予約投稿する流れを押さえておけば、ストックも増えていきますし、慌てて記事作成をする必要もありません。
最後に重要なことなのでもう一度お伝えしますが、「やっぱりブロックエディタは使いにくい」と感じたとしても、WordPress本体のアップデートをしないという選択肢だけは絶対に選んではいけません。
必ずWordPress本体のアップデートをした上で、クラシックエディタのプラグインを導入して、安全に今までの編集画面で記事作成をするように心がけてください。
まとめ:ブロックエディタを使いたいがバージョンが古い場合は専門家に相談を
今回はWordPressのブロックエディタ「Gutenberg」とは何か、Gutenbergを利用する前に知っておきたい基本用語、Gutenbergの基本的な使い方、そしてGutenbergで利用できるキーボードショートカットについてお話しした。
ブロックエディタとクラシックエディタは好みが分かれる部分があるものの、スピーディかつ直感的にコンテンツを制作できるのはブロックエディタであるのは間違いないでしょう。
現実問題としてコンテンツ制作を複数人で行う場合においても、ブロックエディタを標準にしたほうがやりやすくなるのも事実です。今すぐではなくても少しずつブロックエディタに移行することをおすすめします。
当社リップルネットでは、月額14,300円(税込)でホームページの更新管理を行っております。WordPressの対応も得意としており、ブロックエディタを使うためにアップデートしたいという場合にも対応可能です。
是非ともこの機会にご相談、お問い合わせください。
最後までお読みいただきありがとうございました。
この記事がWordPressのブロックエディタに興味をお持ちの方のお役に立てれば幸いです。