ドメインを別々にせずにホームページ内でブログを展開するには?
お役立ち情報やスタッフの日常を綴る媒体として、ブログを運営したいと思う企業は少なくありません。せっかくブログをするのであれば、企業ホームページとは別のドメインにブログを設置したくないと思いますよね。別ドメインにしたら、みすみす自社ホームページとは違う導線にお客さんを逃すことになりますから。
ではドメインやアドレスが別々にならないように、同じホームページ内でブログを展開するにはどうすればいいのでしょうか。
そこで本記事ではドメインを別々にせずに、ホームページ内でブログを展開する方法を紹介します。

Contents
ワードプレスを使うのが一番簡単
ワードプレスとはオープンソースのブログ投稿管理システムのことで、現在圧倒的なシェアを占めている「ホームページが構築できるソフトウェア」です。
ゼロからホームページを作成するとなると、htmlやCSSといったコードを記述して、細かく作り込む必要があります。
一方、ワードプレス使えば、一度システムを構築するとSNSに投稿する感覚で簡単に更新できます。
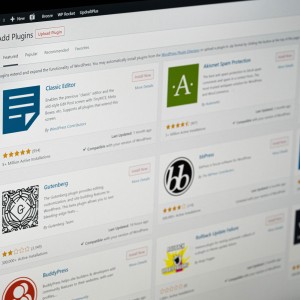
また、ワードプレスにはプラグインやテーマが豊富に用意されています。
そのため、ECサイトや店舗サイトといった、よくある企業ホームページにすることもできます。
つまり、ワードプレス内で企業ホームページに応用できるプラグインやテーマを使えば、ドメインやアドレスを変えることなく、ホームページ内にブログを設置できるのです。
すでにブログをホームページ以外でしている場合はどうする?
すでにホームページ以外でブログを運用している場合は、どうするのが良いでしょうか?
結論から言いますと、ワードプレスに既存のブログを取り込めばOKです。
ワードプレスにはブログデータをインポート、エクスポートできる機能が付いています。それを活用しましょう。
既存ブログデータをワードプレス形式でエキスポートし、ワードプレス上でインポートします。
これにより、既存のブログリソースを削除せず、有効活用できます。

ホームページ内ブログを運営するときのコツ
少しずつ慣れていこう
ワードプレスはサーバーにインストールすると、すぐに簡単に使えますが、企業イメージに合わせて細かくカスタマイズすることも可能です。
具体的な作業としては、テンプレートの選択、プラグインの導入などです。
ブラッシュアップしていく作業に慣れるまで少し時間がかかるかもしれませんが、まずは実際に手を動かしてみてください。
顧客の評価も取り入れながら、徐々に調整していくのをおすすめします。
アップデートに要注意
ワードプレスは1年に数回、大幅なバージョンアップがあり、Windowsのアップデートのように軽微なバグを取り除いたり機能を追加したりします。
アップデート後は、動作しないプラグインを処理するなどの作業が伴います。
問題なく表示されているか、動作に問題ないかを確実にチェックするようにしてください。
アップデート後のメンテナンスは時間がかかるかもしれませんが、結果的にサイト運営の負担を減らすことにつながるので、しっかりと行いましょう。
日々の管理に注意を払う
ワードプレスはユーザー数の多いソフトウェアですので、不正アクセス・データ改ざん・スパム・ハッキングといった攻撃を受けやすく、セキュリティ面での対策が必須です。
特にアップデートを怠ったり、セキュリティツールを入れていなかったりすると、攻撃されやすくなります。
そのため、セキュリティ対策用のプラグインを入れるといった事前の対策が重要です。