挿入写真がスマホ・タブレット対応にならない場合の3つの対処法
「挿入した写真がレスポンシブ(スマホ・タブレットに対応)にならない」と悩んでいませんか?なんとなく難しいと思ってしまいがちですが、実は自分でも簡単に対処できます。
挿入写真がスマホ・タブレット対応にならない場合の対処法は以下の3つです。
- 画像サイズを小さく統一する
- レスポンシブデザインテーマにする
- プラグインをインストールする
本記事では上記の対処法について、詳しく解説していきます。
方法1.ひとつひとつ小さいサイズで統一する
異なるサイズの画像をバラバラのままで挿入するのではなく、サイズを小さく統一した上で記事に挿入していきます。
画像のサイズが大きいとデバイスによっては表示しきれなかったり、サイトの表示スピードを遅くなったりして、読者がホームページを離脱する原因やSEOにも影響する可能性が高くなります。
ホームページの幅に合わせて適度な画像サイズまで小さくして挿入し、全体の記事を通して読んだ際に画像と文字のデザインが整っているようしましょう。
では画像のサイズを小さくするにはどうすればいいのかというと、圧縮ツールを利用することが一番手っ取り早い方法です。
圧縮ツールは「画像 圧縮」とGoogle検索すると、無料で簡単に使えるサイトがたくさん出てきます。
様々なサイトが出てきて、どのツールを使えば良いのかわからないかもしれませんが、基本的にどれも大差はないのでフィーリングで決めてしまっても問題ありません。

方法2.レスポンシブデザインテーマにする
レスポンシブデザインとは簡単に説明すると、パソコンやスマホ・タブレットといったどんな画面サイズにも対応して、見やすい表示に自動で切り替えてくれるデザインのことです。
一般的なホームページを作る場合、各デバイスの画面サイズに合わせてパソコン用のサイトとスマホ・タブレットの用サイトを別々に作る必要があり、とても手間がかかります。
しかし、レスポンシブデザインテーマを採用することによって、サイトを1つ作るだけで、どんなデバイスの画面サイズにも柔軟に対応できます。
つまり、別々にサイトを作成する手間が省けるようになったのです。
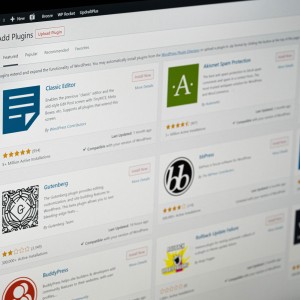
レスポンシブデザインテーマは、無料でインストールできるものから、高機能で好みに合わせてカスタマイズできる有料のものまで幅広くあります。
「ワードプレス テーマ」で検索すれば簡単に見つかりますので、その中から気になるものをチョイスしてみて下さい。

方法3.プラグインで制御する
「今のままのサイトデザインが気に入っているからテーマを変えたくない」「レスポンシブデザインテーマにするのはめんどくさい」という方は、プラグインを導入することをおすすめします。
専用のプラグインをインストールして設定すると、デザインを変更する必要もなく、アクセスしたデバイスに応じて自動的にスマートフォンに対応したサイトを表示してくれます。
つまり、テーマを変えることなく、誰でも簡単にレスポンシブデザインに変えられるわけです。
レスポンシブ表示してくれるプラグインは数多くあるのですが、個人的には「WPtouch」がおすすめです。
WPtouchの使い方は、プラグインをインストールして有効化するだけ。
iOSやAndroidといったデバイスのスマートフォンに対応したサイトを表示してくれるので、とても使いやすいです。
また、様々なデザインテンプレートからサイトのデザインを変更できたりと機能も満載なので、どのプラグインを使っていいかわからない時は、WPtouchを使ってみて下さい。