【3ステップ】サイト構成がわかりにくいホームページの改善方法3選
記事やコンテンツが増えてきて、何がどこにあるのかわからないホームページになっていませんか?
しかし、具体的に何をすればいいのか、わからないことでしょう。
そこで本記事では、わかりにくいサイト構成を整える方法を解説します。
Contents
わかりにくいサイト構成の対処法は3ステップで解決

サイト構成をわかりやすくすることで、全体図を把握しやすく、そして伝えたいことがはっきりと伝わるホームページになります。
具体的な対処方法は、たったの3ステップです。
- カテゴリごとに分類する
- 階層構造に組み立てる
- ユーザーの目線に立つ
それぞれの方法を解説していきます。
【ステップ1】カテゴリごとに分類する
まずは、つくりすぎてしまったページ(=コンテンツ)を整理するために、カテゴリに分類することから始めましょう。
カテゴリを細かくつくりすぎているなら、削除してカテゴリ数を必要最低限にします。
なお、カテゴリ名については、ページを分類する前に決めておいても、ページを分類した後に決めてもかまいません。
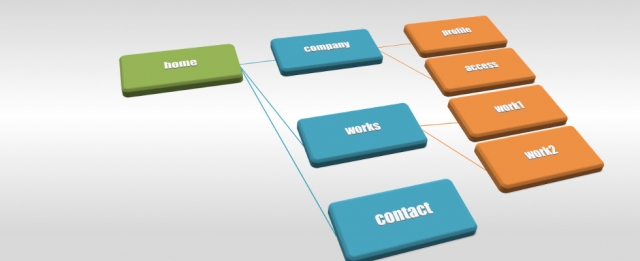
【ステップ2】階層構造にする
カテゴリに既存のページとコンテンツを分類・整理したら、階層構造を組み立てましょう。
第一階層はトップページ、第二階層にカテゴリ、第三階層は個別ページにします。
ユーザーを迷子にさせてしまうため、第三階層より多くの階層を作ることはおすすめはしません。
HTMLで作ったホームページは、自分で階層を改善する必要があります。
初期のホームページデザイナーを使って作ったホームページであれば、改善にかなりのリソースを割くことになるでしょう。
HTMLに強い従業員がいればお願いすることができますが、もしいないならクラウドソーシングをつかって改善してもらうことをおすすめします。
代表的なクラウドソーシングは、以下の通りです。
・ランサーズ https://www.lancers.jp/
・クラウドワークス https://crowdworks.jp/
高くても3万円程度で改善してくれます。期間は1週間ほどで完了するのでおすすめです。
なお、ワードプレスで作られた場合は最初から、紹介した階層構造になっていますので、いじる必要はありません。
【ステップ3】ユーザーの目線に立つ

階層を組み立てたら、わかりやすいサイト構成はほとんどできています。最後に「魅力あるホームページ」をつくるための一工夫を施しましょう。
「ユーザーの目線」に立ってみてください。不便な箇所が見えてきませんか?
例えば、各ページのつながりです。関連するページ同士は内部リンクでつながっているでしょうか。ユーザーはあらたな知識を得ると、関連する知識をもっと得たいと思います。つながりがなければ他のホームページへ流れて、せっかくの成約チャンスを逃します。
このようにユーザー目線になれば、改善すべき構造がみえてくるのです。
ステップ1からステップ2で解説した改善方法より、細かなことになりますが大切なことです。
従業員だけでなく、その家族にもホームページをみせて客観的な意見をもらうと、実践的な改善点が見えてきますよ。
まとめ
今回は今日から実践できる「サイト構成がわかりにくいホームページ対処法」を紹介しました。
成約率などにも大きく関わる要素ですので、もし問題があるなら、早いうちから手を付けることをおすすめします。