超初心者向け・これだけは知っておきたいHP更新管理のキーワード
インターネットやホームページの世界では、次々と新しい技術や概念、用語が生まれてきます。もちろん、それらも以前から使われてきた技術の上に成り立っているので、変わらず使われ続ける言葉もたくさんあります。
ホームページの制作や管理・運営に携わる皆さんは、一般の人に比べこうした用語と接する機会が多いと思います。そのため十分な知識をお持ちだとは思いますが、中にはweb担当になってまだ日が浅く理解が進んでいない方や、普段なんとなく使っているが改めて聞くと明確にはわからない、という方もおられるのではないでしょうか。
この記事では、そうした「今さら聞けない」ホームページに関する基本的な用語について、それぞれ簡単に解説していこうと思います。
1.【インターネットの基本】

IPアドレス
インターネットは、世界規模で情報のやりとりを行う巨大な通信インフラです。メールを送受信する、Googleで検索をかける、などの基本的な操作ができるのは、インターネットに接続する全世界のすべての端末に個別の番号が付与されているからです。この識別番号がなければ、インターネット上での情報のやり取りは成立しません。
これをIPアドレス(グローバルIPアドレス)と呼びます。IPはInternet Protocolの略です。
プロトコル
Protocol(プロトコル)とは「議定書」のことです。コンピュータ用語としては、通信を可能にするための取り決め事、規格を指します。比較的よく目にするものとして
- IP(Internet Protocol):インターネットの通信規格
- HTTP(Hypertext Transfer Protocol):web上でhtmlで書かれたホームページなどの情報を表示する通信規格
- POP(Post Office Protocol):メールサーバに接続し、電子メールを受信するための通信規格
- SMTP(Simple Mail Transfer Protocol):メールサーバに接続し、電子メールを送信するための通信規格
などがあります。
ドメイン(ドメインネーム)
domainとは領地、領域のことです。ビジネスで「事業ドメイン」と言ったら「事業領域」を指します。
インターネットの世界では「ドメイン」をURLとほぼ同義で用いるケースが多くみられます。リップルネットで言えば https://www.rip-ple.com/ です。
もう少し正確に言うと、URLのうち「rip-ple.com」がドメイン(ドメインネーム)です。リップルネット株式会社のホームページなので、社名と同じ文字列をドメインとしています。これはホームページを特定するための唯一無二のもので、誰かが取得している限り他の組織や人は使えません。このため、新規にホームページを開設しようとする場合に意外と重要なポイントとなります。
SSL(常時SSL)・TLS
インターネットにおけるセキュリティの重要性は年々高まっています。この「SSL(Secure Sockets Layer)」は、安全にwebサイトの閲覧を行うための暗号化プロトコルです。
現在ではバージョンアップしたTLS(Transport Layer Security)という規格が用いられますが、呼び名としてはSSLあるいは「常時SSL」という言い方で定着しています。
通信上の情報漏えい防止を目的としており、現在ほとんどのサーバで常時SSLが推奨されています。ホームページを作成する際には、もはや必須の条件です。
サーバ(サーバー)
データを格納するコンピュータのことを一般にサーバ(Server)と呼びます。サーバにアクセスしてデータを閲覧したりダウンロードしたりする端末をクライアント(Client)と言います。
ホームページのデータファイルを置くwebサーバ、郵便局のようにメールの送受信を担うメールサーバ、組織や複数のクライアントで共有するデータを格納しておくファイルサーバなどがあります。
個人や小規模事業者がホームページを作成したり、独自ドメインを導入したりする場合は、自前でサーバを用意するのが難しいので、サーバをレンタルするケースがほとんどです。
2.【SEO】

アクセス解析
リアルな店舗では、お客さまがどこから来てどの売り場によく立ち寄るのか、どの商品を手に取ることが多いのか、などを把握してマーケティングに活かします。ホームページにおいても同様で、より効果を高めるためには閲覧者がどのような経路でアクセスし、どのページのどの項目がどの程度クリックされるのか、滞在時間はどのくらいか、などを知ることが必要です。この作業を「アクセス解析」と呼びます。
web上には「Googleアナリティクス」をはじめとする無料のアクセス解析ツールも存在します。またWordPressで作成している場合は、アクセス解析のためのプラグインが利用可能です。
ホームページの制作・運用管理を外注している場合は、その業者からアクセスデータを得ることができます。ただし、その結果をネットマーケティングに活用するためには業者任せにせず、データを読み取るスキルを習得することが重要です。
Googleアナリティクス
Googleアカウントがあれば誰でも利用できる無料のアクセス解析ツールです。世界中で多くのユーザーが活用しています。
登録・設定すると「トラッキングコード」と呼ばれるプログラムコードが発行されます。利用に際してはこのトラッキングコードを、対象とするwebサイトのHTMLファイルに埋め込んでアクセス状況を計測します。難しくはありませんが、多少の知識が必要となります。
リップルネットでは、Googleアナリティクスに関するレポートの送付を承っております。どうぞご相談ください。
クローラー
クローラー(Crawler)とは「クロールする者」の意で、キャタピラー付き駆動機関のことです。インターネット用語としては、ネットを巡回してwebサイトの情報を収集する検索ロボットを指します。SF映画に登場するメカのような印象ですが、実際にはコードで書かれたプログラムです。
このクローラーがwebサイトをどう評価するかが、自社サイトのプレゼンス向上に非常に重要なポイントとなります。
SEO
Search Engine Optimization(検索エンジン最適化)の略称です。ユーザーがネット検索をかけると「あなたの知りたいことはこれですね」と候補を順に表示してくれます。この順位が高いほどユーザーのアクセス率が上がるので、検索エンジンに対して「うちのwebサイトは有用ですよ」とアピールすることが大切です。この対策をSEO、またはSEO対策と言います。
SEOの歴史は古く、www(World Wide Web)がスタートした頃から既に始まっていました。ただしその手法は時代とともにアップデートされ、昔のやり方は通用しなくなっています。
類語にSEM(Search Engine Marketting)があります。これは主にリスティングと呼ばれる広告を利用して、検索上位を果たす方法論です。
被リンク
バックリンクとも呼ばれます。自サイト以外の、外部からリンクされることをこのように称します。以前は被リンクの数が多いほどSEOに有利だ、とされた時期がありました。それだけリンクされるのだから、きっと有用なコンテンツだろう、と判断されたのです。
現在では、無意味に数だけが多い被リンクは逆効果とされています。もちろんリンク数が多ければアクセスされる機会が増えるので、そのドメインのパワーが向上します。しかしユーザーにとって「リンクをたどってきてみたら、求めていたのとは違う情報だった」場合が多いと、検索エンジンはマイナスの評価を下します。
上質で効果のある被リンクは、コンテンツに対して関連性がある、無理のない自然なものです。これを誘発するコンテンツ作りがSEOには大切です。
CTR

Click Through Rate(クリック率)の略称。
SEOやネットマーケティングには耳慣れないアルファベット用語が多数あり、なじみのない人からは「よくわからない」と敬遠されがちです。しかし慣れれば難解なものではなく、ホームページの運営にSEMや広告を活用する場合は必須の用語です。
CTRは、具体的には「表示された広告がクリックされた割合」「検索結果一覧からwebページがクリックされた割合」を指します。
例えば2,000回表示された広告が20回クリックされた場合は、CTR1%です。
この率が想定より低ければ、何か改善すべき課題がある、ということになります。
CPC
Cost Per Click(平均クリック単価)の略称。広告を出す側はできるだけ安く、広告枠を売る側はできるだけ高く設定したいニーズがあります。ほとんどの広告枠は入札で決まるので、入札の状況や費用対効果を見極めることが重要です。
CV、CVR
それぞれConversion(成約)、Conversion Rate(成約率)の略称です。
成約とは「ある条件を満たした状態」を設定し、定義します。ショッピングサイトであれば「販売成立」、LPの場合は「資料請求」、ブログなら「記事を最後まで読まれること」などとなります。
CVRはその割合を指すので、そのページにたどりついた(広告であればクリックされた)数に対してどのくらい成約に結びついたか、を測る指標となります。
CVRが低い広告は効果が薄い、ということになりますし、広告でなくともサイトへのアクセス数に比して購入率などのCVRが低ければ、ユーザーの期待するコンテンツが用意されていないのでは?と仮説を立てることができます。
CPA
Cost Per Actionの略称です。
大文字のCで始まる用語が多いため混乱しがちですが、Click、Conversion、Costで異なるのでごっちゃにならないよう注意してください。
Cost~で始まる用語は、ほぼ広告に関係します。この場合のCostは広告費です。CPAは、ユーザーの1アクション(行動)あたりいくらの費用がかかったか、を測る指標です。
20,000円の費用をかけて掲出した広告が100回のCVに結びついたとしたら、CPAすなわち成約一回当たりのコストは200円というわけです。
セッション
ユーザーがホームページにアクセスした数を測る指標です。一度アクセスすると「1セッション」としてカウントされます。
セッションは延べ総数で測ります。100人のユーザーがホームページを訪問した場合は100セッションとなり、そのうち50人が一度ホームページから離脱したのち、再びアクセスした場合は計150セッションとカウントされます。
PV
Page View(ページビュー)の略称です。PV数、とも言います。そのページが何回閲覧されたか、を示す指標のことです。
1セッションのうち、そのユーザーがどのページを何回見たか、見なかったページはどこか、からユーザーのサイト内導線が分かります。また週や月単位で、あるいは新しいコンテンツを更新した際などのタイミングで、人気や注目の度合いを把握することができます。
キーワード

インターネットの世界で「キーワード」といった場合は、検索キーワードのことを指します。
ホームページの運営において、何をキーワードとして想定するか、はとても重要です。例えば工務店のホームページで「建設業」をキーワードに想定すると、範囲があまりに広く検索で上位表示を獲得するのは非常に難しそうです。そこで「〇〇県◇◇市」であるとか、「注文住宅」「補助金」など複数のキーワードを組み合わせた場合に、競合より上位に表示されることを想定してコンテンツを作りこんでいくと結果が出やすくなります。
このケースの「建設業」のように大きな検索キーワードを「ビッグワード」、ユーザーの検索回数が少ないものを「スモールワード」と呼びます。
いくつかのキーワードを組み合わせて検索をかけると、ヒットする件数は少なくなりますが、検索ニーズに合致する結果が得られる率が向上します。そういうキーワードは「ロングテール・キーワード」と呼ばれ、ニーズに合致するのでCVRが高くなります。
クエリ、検索クエリ
Queryは「問い合わせ、照会」という意味の英単語です。
IT用語としてはデータベースに対する処理命令のことを指しますが、SEOにおいては「サーチエンジンに対して検索を要求する命令文」として「検索窓に入力した文字列」のことをそのように呼びます。
Googleサーチコンソール
Googleアナリティクスと同様、Googleが無料で提供しているサービスのひとつに「Googleサーチコンソール」があります。コンソールは操作盤とか制御盤を意味しますから、言うなれば「自サイトに対する検索行動をモニタリングする装置」と捉えればよいでしょう。
具体的には、自サイトがGoogleでどのようなクエリで検索されたのか、その際の検索順位やページの表示回数は、などといったユーザーの検索行動がこのツールで明らかになります。利用するにはそのサイトの所有権確認やコードの埋め込みなど、多少の知識に基づく設定が必要とされます。
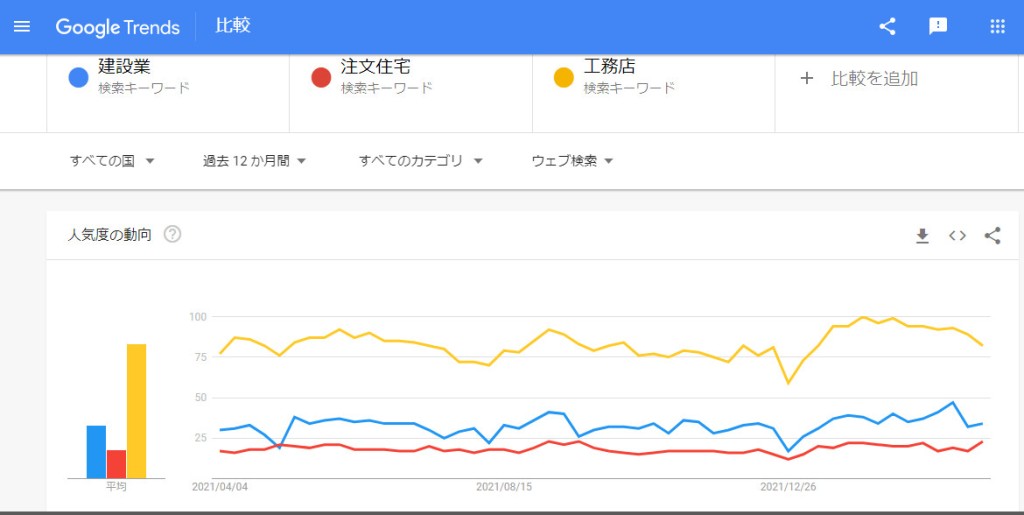
Googleトレンド
GoogleトレンドもGoogle提供の無料ツールですが、自サイトに関する解析ではなく、検索行動に関する一般的な動向=トレンドを教えてくれます。過去24時間の急上昇キーワードランキング、さまざまなカテゴリーにおけるその年の検索キーワードランキングなどのほか、任意のキーワードに対する検索数の推移(最高値を100とした、期間中の検索数分布)が調べられます。

複数のキーワードを比較しながら、トレンドの強さや関連するクエリを示してくれるので、キーワード想定の際の参考に役立ちます。
ディスクリプション
Description(記述、叙述の意)は、ホームページにおいて「ここにはどんなことが掲載されているか」という概要を示す、短い説明文のことを指します。検索結果として自サイトが表示された場合、サイト名の下に出てくる文章がこれにあたります。
htmlの中にメタタグを使って記述するので、通常の状態ではブラウザ上に表示されません。このディスクリプションが内容を正しく要約していないと、訪れたユーザーから「何だ、求めていたのと違うじゃん!」とマイナス評価されてしまうので慎重に記述しましょう。
WordPressなどCMSを使って作成している場合は、ディスクリプションの記述場所が決まっていますので、そこに書いておきます。文字数はPCサイトで50~120文字、モバイルでは50~90文字程度が適切と言われています。
3.【ホームページ制作】
カテゴリー分類
ホームページやブログでは、文字中心の記事や動画などさまざまなコンテンツを掲載します。コンテンツが増えてくると、ユーザーはそのホームページのどこに自分の求める情報が掲載されているのか、探すのが困難になってきます。
そこで、ある分類項目にしたがって共通する記事群をまとめ、訪問者に分かりやすく示すことがユーザビリティの向上に不可欠です。これが「カテゴリー分類」です。
ホームページを制作する際ははじめに全体の階層構造をフレーミングしますので、この段階でカテゴリーを十分検討することがのちのち活きてきます。とにかくわかりやすく、適切なボリュームでロジカルに分類することが大切です
パンくずリスト
森の中を行くヘンゼルとグレーテルの兄妹。迷わないようにパンくずを道々落としてガイドに役立てようと考えます。
有名なグリム童話の一節ですが、このエピソードのようにホームページ内でいま自分がどの位置にいるのか、現在地をナビゲートしてくれるものが「パンくずリスト」です。語源はもちろんヘンゼルとグレーテルのお話からきています。
通常はホームページの上部に、大→中→小のカテゴリー順で示されます。WordPressでつくられたホームページは、カテゴリー設定をしておくことで自動的にこのパンくずリストが生成される仕組みになっています。
トップページ

トップページは、ホームページの階層構造において、最も上に(最初に)位置するページです。リップルネットはじめ多くのホームページでは「hOME」あるいは「TOP」などと書かれた先にリンクしています。
このページはいわば「店頭」に相当するので、ここを見て何のサイトなのか、どういう構造なのか、どんな情報があるのか、などが分からないとユーザーを逃してしまいます。その意味では、トップページの役割は重要なのです。
ヘッダー

ホームページの最上部に、看板のように掲げられる部分を「ヘッダー」と呼びます。企業のロゴや特集コンテンツ、ナビゲーションバーやイメージ画像などをレイアウトし、ホームページ全体のイメージ、印象を形成する役割を果たします。トップ以外の他のページとイメージをリンクさせ統一感を訴求したり、全体の構成を簡単に示して各コンテンツに無理なく誘導する目的も持っています。
フッター
ヘッダーと逆に、ホームページの最下部に表示されるものが「フッター」です。書籍で言うと「奥付」に相当する部分です。
サイトマップやプライバシーポリシー、また会社概要やアクセスガイド、連絡先などのホームページを運営する組織に関する情報や、利用規約、許認可番号のように法に定められた記述を掲載したりするケースが一般的です。
ファーストビュー
ファーストビューは、文字通りFirst:最初の、View:見え方のことです。トップページに近い言葉ですが、スクロールせずにスマホやPCの画面に最初に現れた部分のみをこう呼びます。また、ホームページ全体のファーストビューはトップページの最上部ですが、そのほかの各ページにもファーストビューが存在します。
インターネットの世界では「ユーザーがそのページの有用性を判断する時間は3秒」と言われています。ファーストビューが重く表示に時間がかかったり、分かりづらく興味をひかないものだとすぐに離脱されてしまうので、情報の構成とデザインが重要なポイントとなります。
ユーザビリティ
Usabilityとは「ユーザーが何かを使うとき、利用しやすいと感じること」を指します。ホームページで言えば、ストレスなく目的の情報にたどりつけ、無理なく閲覧できることです。構成が複雑だったり、用語が専門的で難解だったりするとユーザビリティが低下し、離脱の原因となります。
コンテンツのタイトルと内容が合っているか、スペースに適度な余裕があり読みやすいか、など全体の構成やデザインとも関連してきますので、ホームページを制作する際はユーザビリティの観点で検証することをお勧めします。
HTML
Hyper Text Markup Languageの頭文字をつなげたもので、ホームページを制作する際に用いるコード、言語の一種です。これを使うことにより、OSや端末が異なってもwebブラウザでホームページを閲覧することができます。タグと呼ばれるコードを使って、文字や画像などの位置・構造を指定していきます。
例えば前述のヘッダーは<header></header>というタグで挟まれることにより、どこからどこまでがヘッダー部分なのか、が指定されるわけです。
実際に制作する立場でなくとも、企業側の制作担当者や運営担当者なら例えば「その文字はタイトルか、見出しか、本文か」を指定するタグのように、よく使われる基本的なタグは覚えていたほうが便利です。
CSS
スタイルシートとも言います。HTMLが基本的な構造を形成するのに対し、CSSは構成内の文字の具体的なサイズ、書体、色、あるいは画像の表示幅などといった細かい指定を指示します。
簡単に分類するとHTMLはホームページの内容を、CSSはその見た目を整える、という役割分担です。
WordPressなどCMSと呼ばれるツールでは、これらの指定を視覚的に行うことができるため、近年普及が進んでいます。
レスポンシブデザイン
ホームページは以前はPC上で見るものでしたが、現在ではスマートフォンの画面で見る人の方が増えています。そのほかにタブレットなど画面の大きなモバイル端末も普及し、ホームページを閲覧する画面のバリエーションはさまざまです。
PCで見る場合は画面が比較的大きく横長です。対してスマートフォンでは小さな画面に縦長表示されるため、PCとは違った構成にしないと文字が小さすぎたり、スクロールが面倒だったりと弊害が生じます。
こうした異なるデバイス上で、適正にホームページが表示されるようにする考え方が「レスポンシブデザイン」です。以前は各デバイスに応じたHTMLをそれぞれ構築する必要がありましたが、この思想によってCSSを用いて端末にあった表示を制御できるようになったのです。
現在ではレスポンシブデザインは標準の仕様とされています。
CMS
Contents Management Systemの略称。
HTMLやCSSなどの専門的知識がなくとも、CMSを用いることで容易にホームページなどwebコンテンツが制作できるため近年普及が進んでいます。
コンテンツとは文字で書かれた文章、画像、動画、またそれらの集積のことを言います。そうしたコンテンツを画面上にパーツをはめ込み、加工するような手順で視覚的に構成するのがCMSです。
一度構成したページの修正や更新も可能で、サイト内外のリンクやコンテンツの表示順序などいろいろなことがCMS上で一貫してできます。
専用ソフトも不要で、ブラウザがあればホームページができてしまいます。
もともとはブログ制作のために発案されましたが、最も代表的なCMSであるWordPressはいまや全世界のwebサイトの1/3が利用していると言われるほどです。
最近増えたshopifyやBASE、STORESなどの「すぐにお店が持てるECサイト」もこのCMSの一種と言えます。
WordPress
最も有名で、最も普及しているCMSです。無料で使用することができ、オープンソースのため「テーマ」と呼ばれるテンプレートも数多く発売されているため非常に人気があります。
日本でもWordPressのユーザーが年々増えており、参考情報やテーマの数、また「プラグイン」と呼ばれる機能拡張ツールもどんどん登場しています。
以前はweb制作会社やwebライター、ブロガーなどが主なユーザーでしたが、企業でも採用するところが増えたため現在では企業内担当者も使用するようになって来ています。
WordPressに関するご質問や情報提供を求める声も多くあり、リップルネットでもご相談を受け付けております。どうぞお気軽にお問い合わせください。
参考 : 自由度の高いホームページを作りたいならwordpressが一押し!
ランディングページ(LP)
Landing Page(着陸するページ)という意味です。
航空機が着陸するように、問い合わせや販売窓口などを探しているユーザーが誘導され、着陸するページとして用意されるため、こう呼ばれます。
検索エンジンに導かれて最初にたどり着くページもLPと呼ばれることがありますが、現在では広告やSNS、QRコードなど何らかの導線装置を用いて誘導する、専用のページを指すようになっています。
訪問した人が知りたい情報=伝えたい情報にコンテンツを絞り込み、営業トークのようにメリットや資料請求ボタンなどを縦長の構成で配置していく独特のスタイルが特徴です。
参考:ランディングページ(LP)集めました。 (lp-web.com)
このLPに特化したCMSも登場しました。
参考:決済や予約対応のホームページ作成が誰でも簡単、低価格 | ペライチ (peraichiapp.com)
おわりに
今回は「今さら聞けない基本用語」ということで
- インターネットの基本
- SEO
- ホームページ制作
の3ジャンルに関する用語を簡単に解説いたしました。中には別途項目を立てて、もう少し詳細に解説することで皆様のお役に立てるのではないか、というキーワードもあります。これからも折を見て、ホームページの運営や更新に役立つ情報をコラムで発信していきたいと考えています。
ご要望やご質問がございましたら、どうぞお気軽にリップルネット・オンライン無料相談窓口までご相談くださいませ。